
In architectural visualization, we often have to deal with a camera that mimics the human eye, by placing it inside a room or at ground level outside a building model.
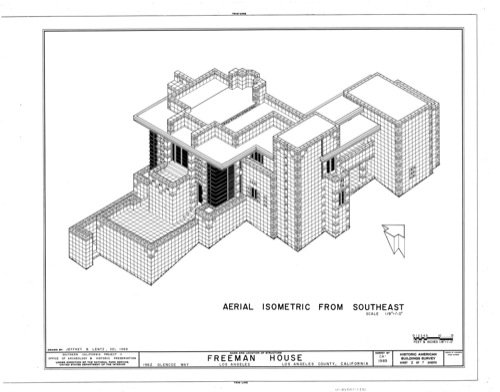
But, sometimes you may have to work on something other than this type of camera. A typical kind of perspective used for architecture is axonometric, which has three variants. The isometric type famous among architects because it allows us to create perspectives in scale.
Since all lines will have correct measurements and no distortions, you can create volumetric renders of your projects with correct proportions.

Source: Isometric House
Have you ever tried to create isometric perspectives in Blender? Let's see how you can create a camera that renders this type of view. If you don't remember, an isometric perspective has the Z-axis in the vertical direction and making a 120-degree angle to the left the Y axis, and 120 degrees to the right our X axis.
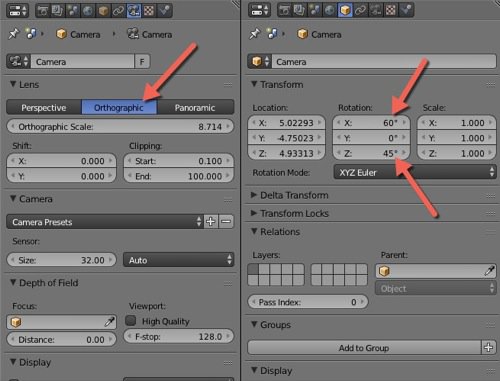
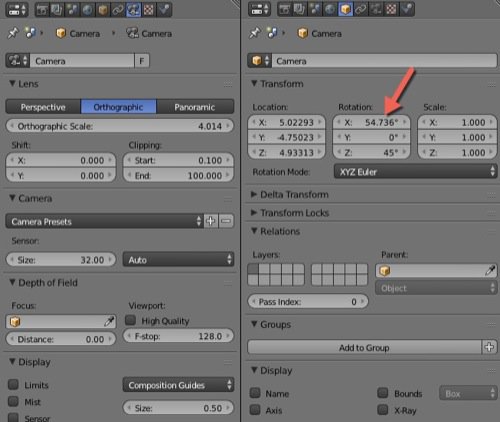
To create the isometric projection, you just have to select any camera in Blender and change their rotation settings to:
- X: 60
- Y: 0
- Z: 45
Set that to orthographical:

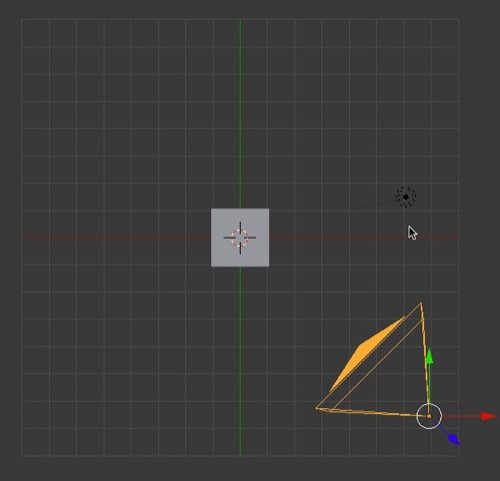
Looking from the top view, that will place the camera in the lower right corner of your scene if you use the default location for the startup scene.

If you render the scene now, an isometric representation of the object will appear. But, with a slight problem. The camera has a small distortion, and won't show you a true isometric perspective.
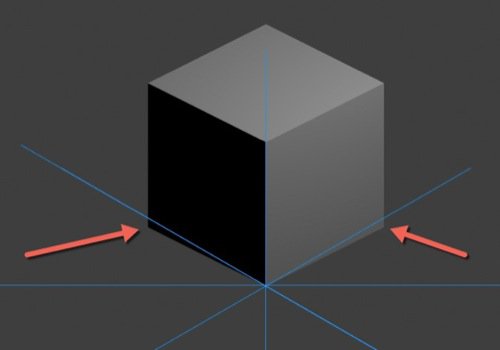
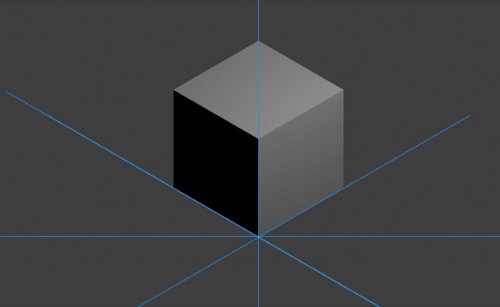
If you draw some lines as references to the axis, you will notice that the X and Y axis don't match.

I found that during a project months ago when a client asked for an isometric view of some furniture. After a quick check, we discovered that our renders didn't match the angle of other isometric images.
How to fix that?
To get an accurate isometric render in Blender, you have to change the X rotation to 54.736. I found that value reading about isometric tile creation for games. And if you update the rotation and render the image again, it will create a perfect isometric projection!

If you render anything with that camera and keep the rotation, you will get an isometric perspective.

Using the camera with that angle will create a true isometric perspective, and will make your graphics blend with other isometric objects.
Now you know how to create a true isometric camera in Blender.
As a side note, you can also use this Add-on that will set the camera automatically for you.
That type of render works great with renders like FreeStyle! You can create full architectural schematics using only Blender. If you want to learn how to build such graphics, we have a course about architectural documentation that teaches how to use FreeStyle for architecture.





To have the perfect number you can copy:
degrees ( atan( sqrt(2) ) )
directly in the rotation x slot!
Very nice article!
Ric
thank you :)!
You helped me a lot, thanks !
Thanks for this article, helps a lot.
Thank you, that’s exactly what I was looking for.
Thanks! this also solved a problem where my Isometrics in CSS weren’t quite 30°!