
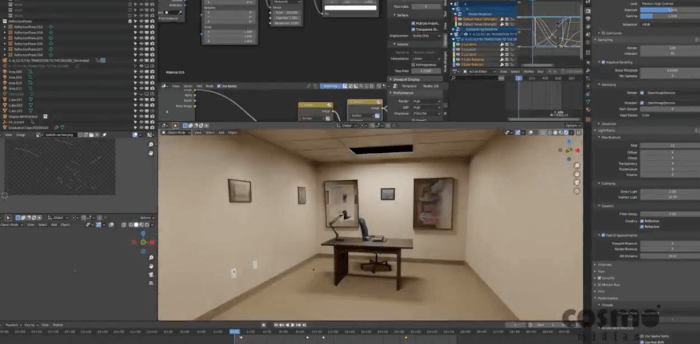
The amount of artists using Blender Cycles to render architectural projects is growing fast, and with all the new features added to Cycles in the past few months, it will become quite easy to find nice examples of artwork create for architecture using Cycles. And I want to show you another impressive set of images created for a personal project of an artist called att, and posted at the Blenderartists forums. The project is about a family house interior space.
All images were rendered using Cycles on a GeForce GTX 560, and at the post on the forum you will find several other images for this project, along with a description of technical details about the scene, materials and post processing. Here is a direct link to the description made by the artist.








wow how to download?